「レスポンシブウェブデザイン」という言葉をご存知でしょうか?
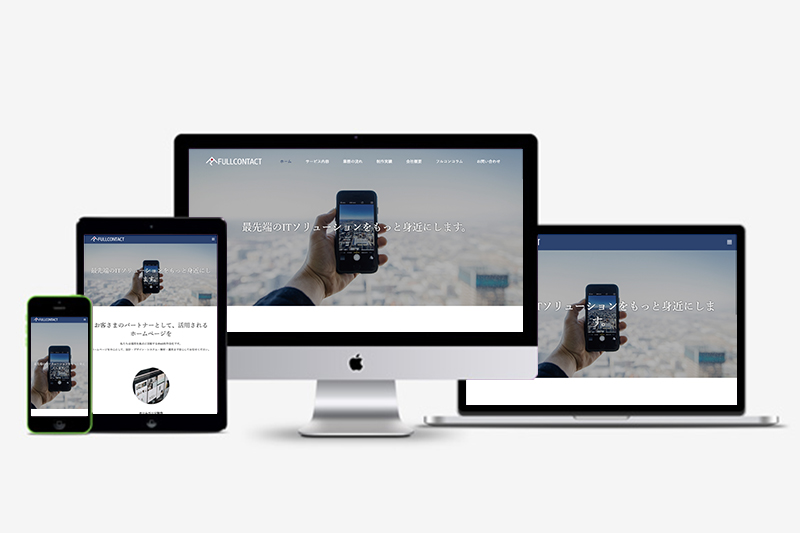
レスポンシブウェブデザインとは、画面サイズに応じて表示を変えられるデザインのことです。
一般的には、デバイス毎のレイアウトが違うHTMLファイルを複数(PCサイト用のHTML、スマホサイト用のHTMLなど)用意することが多いのですが、「レスポンシブウェブデザイン」では、1つのHTMLファイルをCSS3で制御し、ブラウザの横幅サイズに応じてページのレイアウトデザインを調整することができます。
最近では多くのサイトがこのレスポンシブウェブデザインを導入しています。
では、その「レスポンシブウェブデザイン」のメリット、デメリットにはどのようなものがあるのでしょうか。
「レスポンシブウェブデザイン」のメリット
① 単一のページで複数のデバイスに対応できるので、更新やテキスト修正・画像差し替え程度の小規模なメンテナンスなどの手間を減らすことができます。
② Googleではサイトの構築手法の一つとしてレスポンシブWebデザインを推奨しており、下記の通り利点をあげています。これはSEOの観点からレスポンシブウェブデザインが有効であると考えられます。
・PC用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
・ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。引用元: Googleウェブマスター向け公式ブログ
Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
③ URLが統一されパソコンサイトからモバイルサイトへ遷移する方法に比べると格段に速いです。ページの表示速度が上がれば、ユーザーにとってもストレスが無く、PCからもスマホからも同一のURLのためシェアやリンクがされやすくなります。

「レスポンシブウェブデザイン」のデメリット
しかし、レスポンシブデザインにはデメリットもあります。
❶ PC用に作成された情報をスマホでは非表示にしていても、記述自体は存在している為読み込みに負荷がかかります。スマートフォンを利用している際に読み込みが遅いという現象が起こると、ユーザーが離れてしまうリスクがあります。
❷ デバイス毎に切り替えるデザインを用意する、HTMLコーディングの構築が複雑である、など従来の制作方法と比較して設計段階でも構築段階でも複雑になる為、従来より費用が増えてしまう場合があります。また、既に持っているサイトをレスポンシブデザインに変更する場合、大部分のコードを改修することも考えられます。
そのほかにも、
・スマホやタブレットであえてPCサイトが見たい場合でも、見ることができない
・CSS3だけではガラケーに対応できない
などがあげられます。
まとめ
サイト制作時にはレスポンシブデザインのメリット、デメリットを踏まえ、デザイン選択のひとつとして考えると良いですね。
レスポンシブデザインが推奨されていても、レスポンシブデザインを採用しているホームページが優遇されて上位に表示されるということはありません。
ただし、SEO的には有効であることも忘れてはいけません。
ターゲットとなる利用者がどのデバイスを使っているか、どのような状況でホームページを見ているかを考えて適切なデザインを選択することが大切です。