どんなデザインの世界にも、流行り廃りが存在しますよね。
2017年にはどんなWEBデザインが流行ったのか、2018年にはどのようなWEBデザインが流行りそうなのか…。
制作作業の中で感じた2017年のトレンド、そして注目していきたい2018年のトレンドをメインにご紹介しようと思います!
2017年
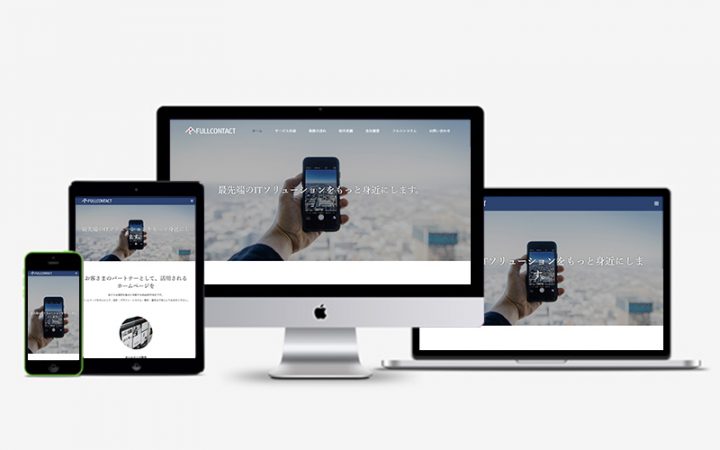
大きな写真と大胆なタイポグラフィによるレイアウト
「大胆さと洗練さ」をうまく利用することで、短時間で注目を集めるだけでなく、重要な情報をすぐに見つけやすい利点があります。
写真と文字テキストをうまく組み合わせることにより、さらに魅力的なデザインに仕上げることができます。
ドラマチックなタイポグラフィは、様々なWEBサイトのデザインに採用されています。
鮮やかで明るく、刺激的な配色
2016年頃から登場しだした、高彩度配色のサイトデザイン。刺激的な配色は写真に負けずユーザーへ強烈な印象を与えます。
もちろんコーポレートサイトなどは独自のカラーを持っていますが、背景カラーなどを大胆に変更することで、企業コンセプトから外れることなく、新鮮で新しい見た目を実現できます。
グラデーションカラー
フラットデザインの流行とともにあまり見かけなくなったグラデーションカラーですが、再び人気が出てきています。
色が移り変わるアニメーションのグラデーションカラーはよく目にしました。これは今後ともよく見かけることになるであろうトレンド。
ミニマリズム
ミニマルスタイル(英: Minimalism)は、WEBデザインにおいて長年人気のあるトレンドのひとつと言えます。
とてもシンプルですが、意図的な余白スペースはユーザーの注目を集めるフォーカル・ポイントを減らすことができるので、
メッセージを伝えやすい方法として、多くのブランドやサイトデザインの傾向がミニマルスタイルを採用するようになっています。
拡張現実とVR
拡張現実(英: Augmented Reality)と仮想現実(英: Virtual Reality)は、WEBデザインにおける最新テクニックです。
360度見渡せるパノラマビューコンテンツが増え、その活用方法も様々ですね。
今後も進化が見込まれるコンテンツであり、注目すべきトレンドです。
2018年
グラデーション/カラー・トランジション
前述の通り人気を誇るグラデーション。フラットデザインに活気をもたらし、WEBサイト上で色を変え続けるグラデーションJSなども見かけるようになりました。
綺麗で鮮やかなグラデーションが次々色を変えていくさまは目を惹きます。
アーティスティックなイメージが強いデュオトーンと共に、ぜひ活用していきたいです。
セミフラットデザイン
こちらもグラデーション同様、一時期息を潜めていたドロップシャドウが復活を見せています。
影を落とすことによりフラットなデザインに奥行きや重なりが生まれますが、ロングシャドーほど大きすぎず違和感がない。
奥行き感は、ユーザーが画面上で優先順位を確認したり、フォームを入力したり、行動を促すのに役立つでしょう。
Gifアニメーション/シネマグラフ
これまでで最大のUXデザイントレンドといえそうです。
マイクロインタラクションは、ユーザーとのコミュニケーションやタスクの実行を促すために利用される、ごくわずかなアニメーションエフェクトの事です。
自分の行動に対するフィードッバックを提供することで、ユーザーがインターフェースを操作している気分にさせるのに役立ちます。
小さく細かな動きでもそれがあるだけで、ユーザーを惹きつけます。
スプリットスクリーン(分割)
画面を複数に分割してレイアウトを作成するデザイン手法です。
対比を生かした紙面のようなレイアウトにより、タイトルの一部を写真にレイヤーさせるなどアイデア次第で様々な使い方ができそうです。
また、PC用ページでは横に並べている要素を、画面幅が狭いスマホ用ページでは縦に並べることができるなど、レスポンシブデザインとの相性も優れていますので
今後頻繁に見かけることになりそうです。
非同期遷移
非同期遷移とは、ページ移動時に新しいページに飛ぶのではなく、今表示されているページを変化させて次のページを表示するようなテクニックのことです。
ページ間の移動にアニメーションを用いることで、ページ同士の繋がりがより強く感じられるとともに、
ページ遷移を意識させること無くコンテンツをどんどん読み進められるため、ユーザーにとっても使い心地が良い上、読み込み速度を短くすることができるというメリットもあります。
まとめ
2017年に流行ったデザイン達も日々静かに移り変わっています。
様々なトレンドを見て、理解し、応用していく柔軟さを持ち続ける必要性をひしひしと感じています。
「こういうサイトをつくりたい」とクライアントが提示するものに応えたい、
そして常に新しい技術や世間的に好まれる流行を学びながら、それらを取り入れたデザインにチャレンジするワクワクを楽しみたい、
どちらも大事にしながら、より良いWEBサイトの提案をしていけるよう努めたいと思います。